What’s new in Accessibility in 2019 – standards, authoring tools, frameworks and design thinking

Stop press: For the latest in accessibility trends, we’ve created a new trends video from our webinar in which we updated this blog in 2021. Check it out on HiHub (requires registration) at Trends in Digital Accessibility for 2021
This is the final part of my review of what is happening across the Digital Accessibility Ecosystem in 2019.

My previous blogs looked at advances in:
- the reasons why organisations think that inclusive design and accessibility are important:
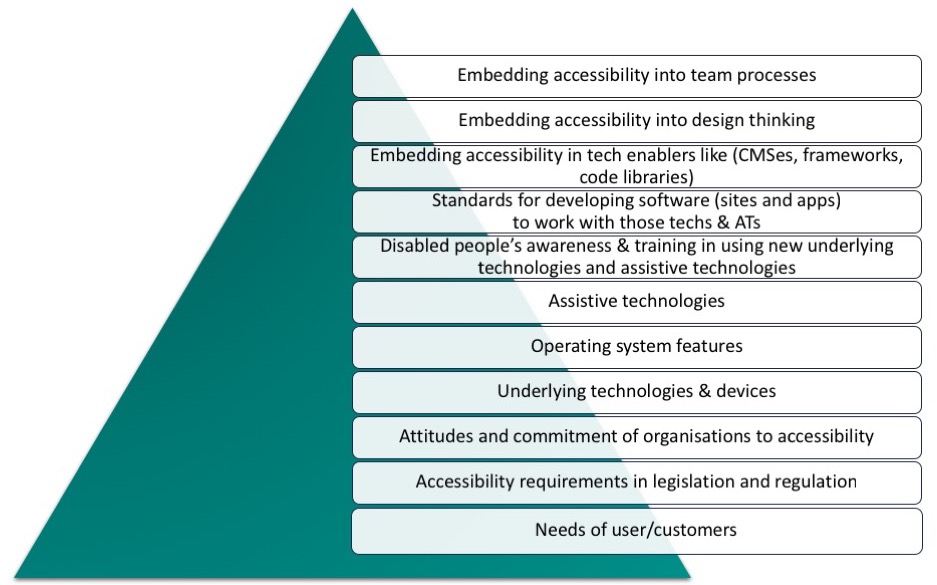
- Accessibility requirements in legislation and regulation, and
- Attitudes and commitment of organisations to accessibility and inclusive design
- the underlying technologies that may enable people to deliver on those commitments:
This blog completes the picture, discussing advances in:
- disabled people’s awareness of, access to, and training in using assistive technologies (ATs)
- standards for developing software (websites and apps) to work with those ATs
- the embedding of accessibility into technology enablers like content management systems & JavaScript frameworks
- the embedding of accessibility into design patterns and design thinking
- standards for embedding accessibility into team processes
Disabled people’s awareness & training in using assistive technologies
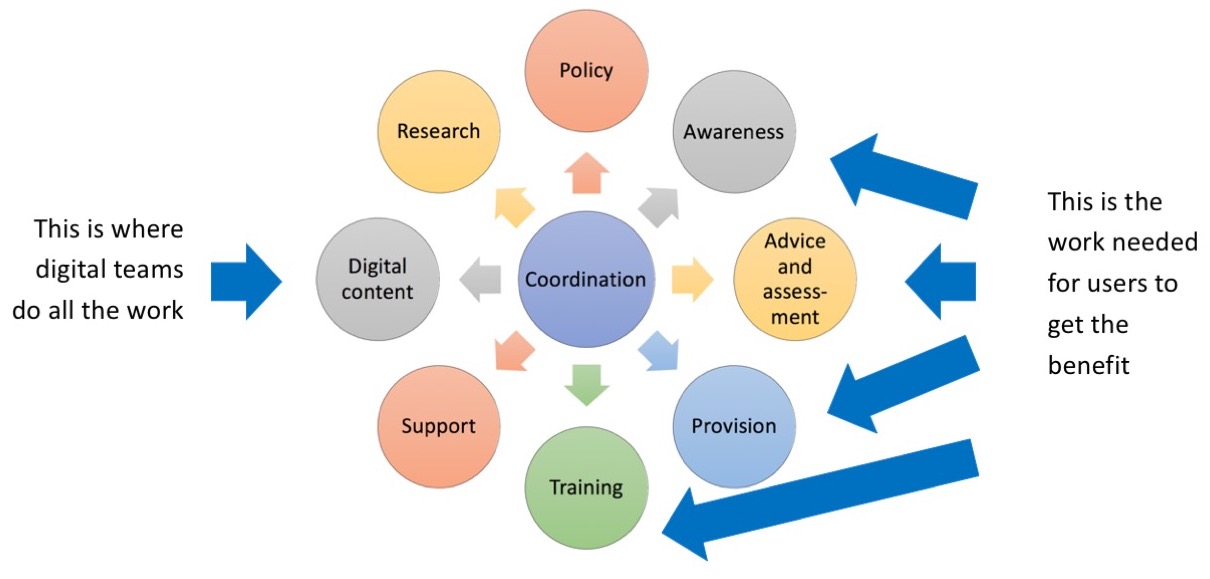
Back in my blog in November on Accessibility in Developing Countries, I introduced the Assistive Technology ecosystem.

We covered advances in the research, creation and availability of assistive technologies last time. The issue here is whether the people who would benefit from those assistive technologies are aware of their existence, can get advice & assessment to help decide which of the available technologies would best support their needs, whether they can be provided with them (included whether there is a government policy which provides aid to support them in affording them), and whether they can get training in the best use of them and support to handle any difficulties in using them in practice.
All of these elements need to be in place for an individual with an access need that requires Assistive Technology to be able to access the sorts of digital websites and apps that our clients are creating every day of the week.
Many countries have organisations that people with disabilities can turn to, provided by the state, non-government organisations (NGOs) or disability charities to provide many of these elements – MADA in Qatar being one that we have worked with often over the years.
The availability of policies to support the adoption of ATs, and the population coverage of ICTs and ATs in a country, is part of G3ict’s useful yearly Digital Accessibility Rights (DARE) Index which measures the maturity of the country’s approach to the provision of accessible technologies for their people with disabilities. G3ict have figures for 121 countries, and the countries that perform best in their top performing countries report for 2018 are not necessarily those you’d expect (Oman is doing better than the UK, for example).
We have done extensive feasibility studies in the Middle East to assess the need for Assistive Technology Centers, with our good friend David Banes, who produces the regular Accessibility and Inclusion Through Technology roundup on the subject.
G3ict’s global work, and our more detailed local work, proves there’s much more to do here internationally. To give one example, according to reports on the provision and training of people in the use of Assistive Technologies in China:
“China’s accelerating activity in assistive technology is potentially a global game changer”
(from China, Assistive Technology and Market Shaping re Rise of a new superpower: health and China’s global trade ambitions)however “in rural areas access to assistive technology is a barrier”
(from Assistive technology policy: a position paper from the first global research, innovation, and education on assistive technology (GREAT) summit)
Hopefully, as G3ict are now counting and reporting on progress, this will encourage governments and NGOs internationally to do more in this area.
Standards for developing software (websites and apps) to work with those ATs
For most people, the big accessibility news in 2018 was the release of WCAG 2.1, which made the Web Content Accessibility Guidelines more relevant to the sorts of websites and mobile apps that are being created in 2019. You can see our thoughts at Hassell Inclusion on the new Guidelines in our blog from last year: what’s new in WCAG 2.1, what we’ve found from using it in practice, and what we’d recommend you to do in engaging with WCAG 2.1 in 2019.
While most organisations are still working out what to do with the new Guidelines, it’s worth noting that WCAG 2.1 is not the end of the story. The W3C Accessibility Guidelines Working Group charter states that it intends to produce updated guidance for accessibility “on a regular interval”. Next up should be the Accessibility Conformance Testing Framework (ACTF) 1.0 later this year. There may or may not be a WCAG 2.2 in 2021. And their next generation of accessibility guidelines, version 3.0 code-named Silver, which aims to be inclusive of more disabilities, perspectives and technologies, while also being easier to use and understand, aims to also come out in 2021 (see their project plan and more details on Silver).
So what should you do to keep up? If you’re an accessibility expert, you could get involved with the work and become part of the Silver Community Group. If you just want to be kept in the loop on developments, you could join the Silver Mailing List.
In the meantime, it’s worth noting what accessibility guidelines are: collections of the most important user-needs that experts have discovered through research and user testing products with people with disabilities, combined with suggested technical solutions (techniques) that have been found to meet those needs. WCAG 2.0, 2.1, 2.2 or 3.0 are just snapshots of the best guidelines at any given time that invited experts could agree are useful. And, because people are involved in the process to agree on the guidelines, while the guidelines will always be a great reference, they are never likely to be perfect, and they are never likely to be complete.
So if you want to anticipate some of the new things in Silver, you could do what the team are themselves doing, and organise usability testing of your design and code patterns, sites and apps with people with disabilities. That way you may find your own guidelines that you can contribute into the process.
Embedding accessibility in technology enablers like content management systems and JavaScript frameworks
Rarely in 2019 does anyone create a website from scratch. Frameworks including Content Management Systems and JavaScript code libraries are almost always used as a head start. So how well to do the main technology enablers handle accessibility in 2019?
Content Management Systems (CMSes)
We have recorded a podcast, to go live in the next few weeks, with accessibility leaders in the communities developing the top 2 open source CMSes: WordPress and Drupal.
For now, here’s a summary of the latest accessibility news for the top 4 open source and commercial CMSes:
Abobe Experience Manager
Our experience of using Adobe Experience Manager is that you can definitely create accessible sites through it. However, the latest information on AEM and the Web Accessibility Guidelines from the Adobe Accessibility team that is publicly available is from April 2018 for AEM 6.4, so we’re still waiting for accessibility information on the latest version 6.5.
SiteCore
Again, our experience of using SiteCore is that you can definitely create accessible sites through it. Scope’s new site, which uses SiteCore, is very accessible (see our case study on how we helped advise Scope’s team and their development partner Aqueduct in its creation). Sitecore have published some accessibility guidance, and their Custom Field Validation can be used to ensure new content is accessibility checked before publication. However, it is currently hard to find a comprehensive guide to ensuring accessibility when using SiteCore.
Drupal
Mike Gifford and the team behind accessibility in Drupal are doing a fabulous job. To quote Finextra’s blog on the new Drupal 8 features:
“Drupal 8 accompanies extraordinary support for industry standard advancements of availability like ARIA Live Announcements API, WAI-ARIA, TabManager which are huge enhancements that give finish control to rich web applications. Diverse extra upgrades like better text dimensions, jQuery UI autocomplete changed color contrasts, and also modular exchanges, present new opportunities.”
Even WordPress accessibility experts say that Drupal is now the leader in CMS accessibility, since Drupal 8.
WordPress
WordPress has a great history in accessibility. A large number of accessibility experts worldwide have invested a lot of their time to ensure that the CMS that powers over 27% of the world’s websites can deliver accessible sites. The Make WordPress Accessible team have had a lot of impact on the CMS. However, the team had a very difficult 2018, with the launch of WordPress new content editor, Gutenberg, which according to its accessibility team lead who resigned:
“The new editor is barely usable for users with accessibility needs… The main reason for this lack of overall accessibility is in the overall Gutenberg design, where accessibility hasn’t been incorporated in the design process. Gutenberg is actually a regression in terms of accessibility level, compared to the previous editor.”
JavaScript toolsets & frameworks
We’ll look deeper into the accessibility of different JavaScript toolsets and frameworks later in 2019. For now, it’s worth noting that the different frameworks have different levels of support and documentation for accessibility:
- Kendo UI JavaScript component toolset is one of the first to support WCAG 2.1
- React has reasonable accessibility documentation, and React Native has made improvements in accessibility APIs recently
- After 4 years, Vue.js is still yet to release its official accessibility guide, but the Vue A11y community is coming together to help deliver this
What this means if you’re selecting a CMS or JavaScript framework
As in the recent case of WordPress, any technology enabler’s accessibility can get worse as well as better over time. So it’s important to check whether your technology enabler has good accessibility support, and also to check if they have a history of keeping this good level of support consistent. Once you’ve made your decision, it’s also useful to know about any accessibility workarounds that implementors have created to get around accessibility weaknesses. And it’s also helpful to use any leverage you may have with the technology owner to champion accessibility improvements in its roadmap.
Embedding accessibility into design patterns and design thinking
As I mentioned in my first 2019 blog, inclusive design is being seen by many as an emerging UX design trend for 2019.
Increasing numbers of Inclusive Design Toolkits are being released to help situate accessibility in the design thinking and processes of digital teams:
- The University of Cambridge Engineering Design Centre’s Inclusive Design Toolkit, which we have used across digital and non-digital projects for years, is now 10 years old
- Microsoft’s Inclusive Design Toolkit has been available since 2016
- And a new Inclusive Design Toolkit from Scope is on its way
These toolkits are useful is giving design teams principles of inclusive design to add into their processes, to change mindsets and recognize exclusion in current design thinking, to learn from diversity, and adopt the ‘solve for one, extend to many’ principle. They can be used to create the environment where accessible design can become business-as-usual, especially when their use results in the creation of design systems, style guides, and components.
However, it’s worth noting that having an ‘accessible design system’ doesn’t guarantee accessible products, as these systems and components depend on correct usage – principles can be mis-applied, and accessible components can be combined together in inaccessible ways, as discussed recently in our team podcasts.
Embedding accessibility into digital team processes
In the end, digital product teams need to understand each of these individual elements of the Accessibility Ecosystem, and how to correctly use them together, to result in accessible products that can be created efficiently:
- Your designers may have integrated inclusive design into their processes, but this needs to link, for example, with the new design guidance for mobile and use of colour in WCAG 2.1.
- Your developers may know how to code to WCAG 2.0 and use WAI-ARIA correctly, but the JavaScript library they are using may not support the level of accessibility needed to produce an accessible product.
- And, even if you are using a Content Management System with a good history of supporting accessibility, it’s next version could still cause you unexpected problems, like WordPress Gutenberg editor.
The British Accessibility Standard BS 8878 has been the key tool to help this strategic team-wide integration since 2010.
So the one final advance in 2019 that I want to highlight is the launch of the international update of this Standard, ISO 30071-1. I’ve led the work at ISO on the creation of this new Standard, together with a great team of editors and an advisory committee including delegates from Canada, Japan, Korea, France, Sweden, and the USA. Find out all you need to know about ISO 30071-1 here.
What do you think?
We’d love to know your thoughts on this blog. Please share your comments below.
Want more?
If this blog has been useful, you might like to sign-up for the Hassell Inclusion newsletter to get more insights like this in your email every month.

Comments
Shane says
Excellent post on accessibility, thanks for sharing.